 Needle Engine for Blender
Needle Engine for Blender
Create interactive 3D web experiences directly from Blender. This tutorial will guide you through installing the add-on and creating your first interactive web project in under 10 minutes.
What You'll Learn
By the end of this tutorial, you'll have the Blender add-on installed, a web project running locally, and understand how to add basic interactivity to your scenes.
Prerequisites
Before starting, make sure you have:
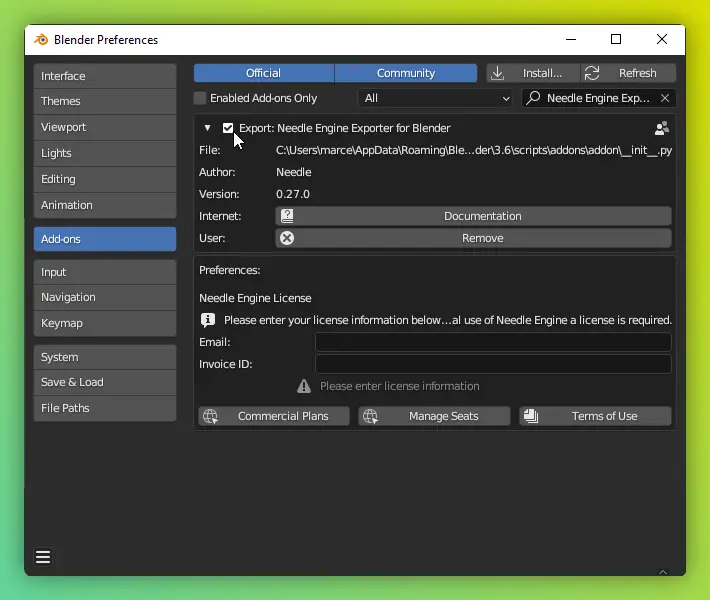
Step 1: Install the Add-on
Download
Install
- In Blender, go to
Edit > Preferences > Add-ons - Click the dropdown arrow → Select
Install from Disk - Choose the downloaded
.zipfile → ClickInstall Add-on - Search for "Needle" and check the box to enable it

✓ Checkpoint: You should now see "Needle Engine Exporter for Blender" in your add-ons list with a checkmark.
Step 2: Create Your First Project
Let's start with a sample project to see how everything works.
Get Sample Projects
Download and open any sample .blend file in Blender. These samples show what's possible and help you learn by example.
Generate the Web Project
Find the Needle Engine Panel
- Open the Properties panel (right side)
- Click the Scene Properties tab (scene icon with geometric shapes)
- Scroll to find the Needle Engine panel
Set Project Path
- Click the folder icon next to
Project Path - Choose a location for your web project folder
- This folder will contain all your web files
- Click the folder icon next to
Generate Project
- Click the
Generate Projectbutton - Wait while Needle Engine:
- Creates your web project files
- Installs dependencies (may take 1-2 minutes)
- Starts the local development server
- Your browser should open automatically!
- Click the
✓ Checkpoint: You should see your 3D scene running in a web browser. Try rotating the view with your mouse!
Auto-Export
When you save your .blend file, Needle Engine automatically re-exports your scene and refreshes the browser. This hot reload makes iteration super fast!
Step 3: Add Basic Interactivity
Now let's add camera controls so users can explore your scene.
Add OrbitControls
- Select your camera in Blender
- Find the Needle Components panel (in Properties)
- Click
Add Component - Search for
OrbitControlsand select it - Save your Blender file (Ctrl/Cmd + S)
- Watch the browser refresh automatically
✓ Checkpoint: You can now click and drag in the browser to orbit the camera around your scene!

Understanding Components
Components are reusable behaviors you add to objects. Needle Engine includes 100+ built-in components:
- OrbitControls - Mouse/touch camera controls
- Animation - Play animation clips
- WebXR - Enable VR/AR with one click
- DragControls - Make objects draggable
- And many more!
Step 4: Configure Essential Settings
Before going further, let's fix two common issues.
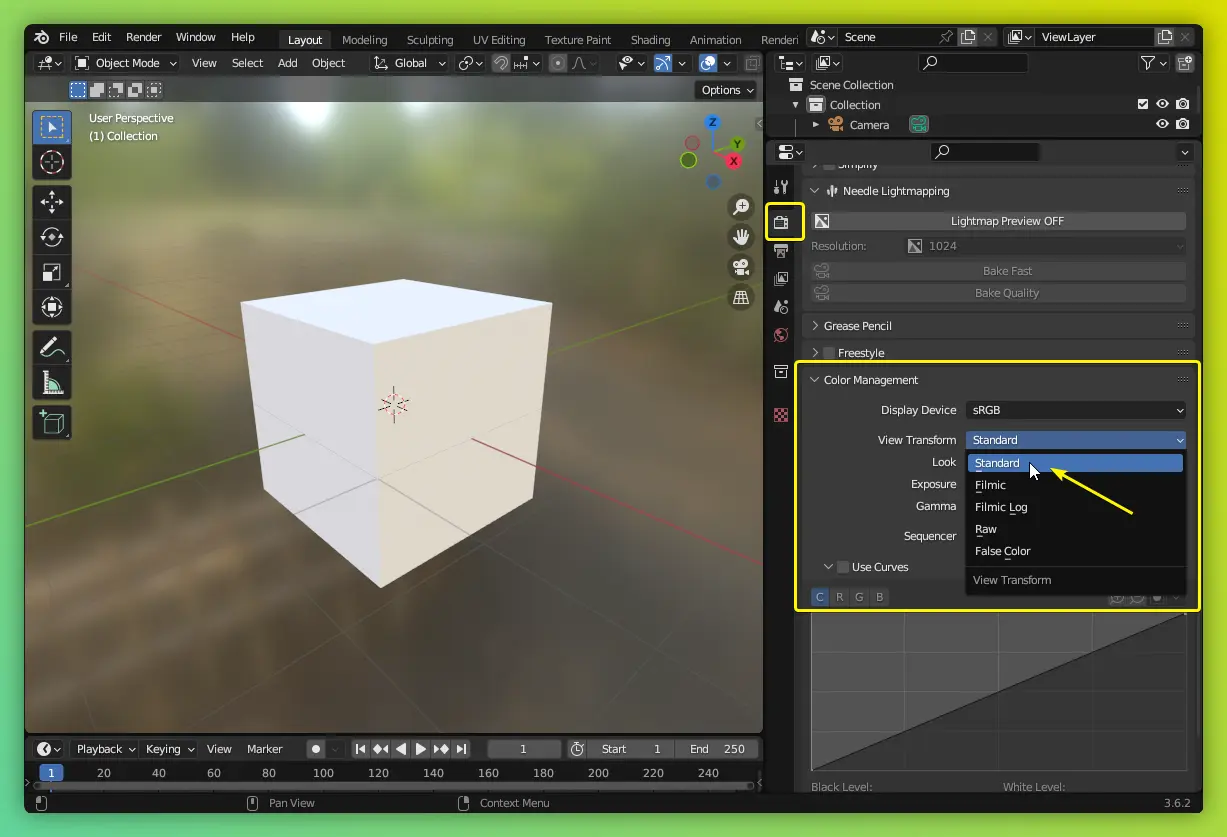
Fix Color Management
By default, Blender uses Filmic which makes colors look different in the browser.
To fix:
- Go to Render Properties tab
- Find Color Management section
- Set
View Transformto Standard

✓ Checkpoint: Colors now match between Blender and the web!
Setup Environment Lighting
Your HDRI environment exports automatically, but you need to make it visible.
To show skybox:
- Open Viewport Shading options (top right of 3D viewport)
- Assign an HDRI cubemap
- Set
World Opacityto 1
✓ Checkpoint: Save and see your skybox appear in the browser!
What You've Learned
Congratulations! You've just:
- ✅ Installed the Needle Engine add-on
- ✅ Created and launched a web project
- ✅ Added interactive camera controls
- ✅ Configured colors and environment lighting
Your Blender scenes are now running on the web with hot reload!
Next Steps
Continue Learning (Tutorials)
For Blender Artists → Comprehensive guide for 3D artists covering what you can create without code, workflow tips, and when you might want scripting.
TypeScript Essentials → Learn TypeScript basics to create custom interactive behaviors.
Add More Interactivity (How-To Guides)
Now that you have the basics, explore specific features:
Animation Workflows → Learn all animation methods: simple Animation component, AnimatorController state machines, and PlayableDirector timeline export.
Components Guide → Master the 100+ built-in components and learn to create your own custom TypeScript components.
Lightmapping → Bake photorealistic lighting for stunning visuals with great performance.
Deploy Your Project → Publish your interactive scene to the web for everyone to see.
Enable WebXR → Add VR and AR support to your scenes.
Look Things Up (Reference)
Component Catalog → Browse all 100+ built-in components with descriptions and settings.
API Documentation → Complete TypeScript API reference for advanced development.
FAQ → Common questions and troubleshooting.
Get Inspired
Sample Projects → Explore interactive examples to see what's possible.
Download More Samples → Get working .blend files to learn from.
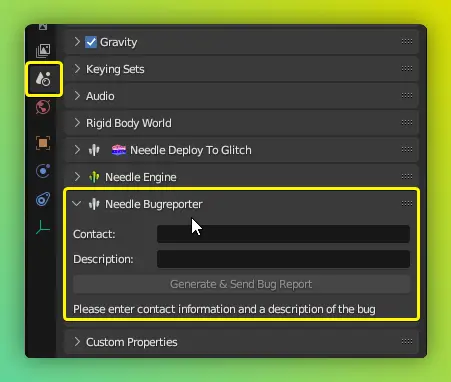
Getting Help
Discord Community → Ask questions and get real-time help from the community.
Forum → Detailed discussions and solutions.
Bug Reporter: Built-in tool in Blender (Help > Needle) for complex issues.

Share Your Feedback
Your feedback helps us improve! Tell us what you think in the forum