What does deployment mean?
Deployment is the process of making your application available to the public on a website. Needle Engine ensures that your project is as small and fast as possible by using the latest compression techniques such as KTX2, Draco, and Meshopt.
Available Deployment Targets
- Needle Cloud Official Needle hosting option: Great for all kinds of spatial web apps and 3D assets.
- Netlify Great for hosting your own website and custom domain names.
- itch.io Often used for games.
- GitHub Pages Free static page hosting.
- Vercel Platform for frontend developers
- Facebook Instant Games Games platform on Facebook and Facebook Messenger.
- FTP Upload Deploy directly to any server with FTP support. Both FTP and SFTP are supported.
- Build to Folder / Disk When building to a folder, you can upload the files to any web server or other hosting service.
Feel something is missing?
Please let us know in our forum!
Development Builds
See guides above on how to access the options from within your Editor (e.g. Unity or Blender).
The main difference to a production build is that it does not perform ktx2 and draco compression (for reduction of file size and loading speed) as well as the option to progressively load high-quality textures.
We generally recommend making production builds for optimized file size and loading speed (see more information below).
Production Builds
To make a production build, you need to have toktx installed, which provides texture compression using the KTX2 supercompression format. Please go to the toktx Releases Page and download and install the latest version (v4.1.0 at the time of writing). You may need to restart Unity after installing it.
If you're sure that you have installed toktx and it's part of your PATH but still can't be found, please restart your machine and try build again.
Advanced: Custom glTF extensions
If you plan on adding your own custom glTF extensions, building for production requires handling those in gltf-transform. See @needle-tools/gltf-build-pipeline for reference.
Optimization and Compression Options
Texture compression
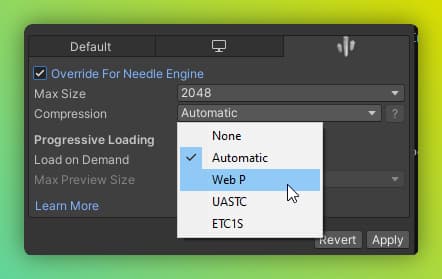
Production builds will by default compress textures using KTX2 (either ETC1S or UASTC depending on their usage in the project)
but you can also select WebP compression and select a quality level.
How do I choose between ETC1S, UASTC and WebP compression?
| Format | ETC1S | UASTC | WebP |
|---|---|---|---|
| GPU Memory Usage | Low | Low | High (uncompressed) |
| File Size | Low | High | Very low |
| Quality | Medium | Very high | Depends on quality setting |
| Typical usage | Works for everything, but best for color textures | High-detail data textures: normal maps, roughness, metallic, etc. | Files where ETC1S quality is not sufficient but UASTC is too large |
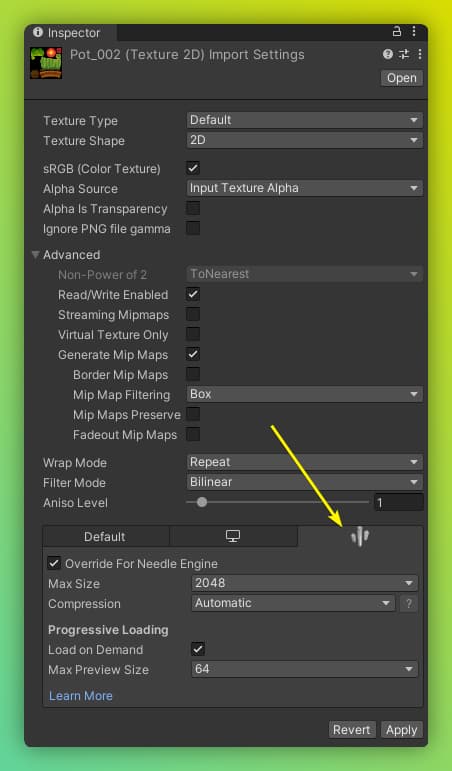
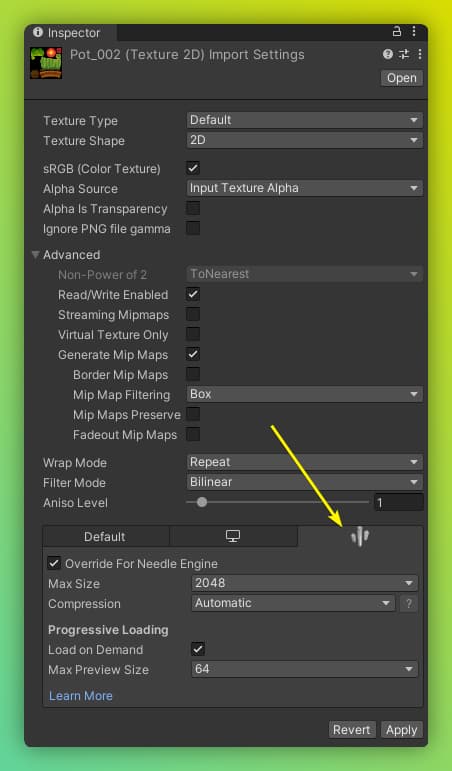
You have the option to select texture compression and progressive loading options per Texture by using the Needle Texture Importer in Unity or in the Material tab in Blender.
Unity: How can I set per-texture compression settings?


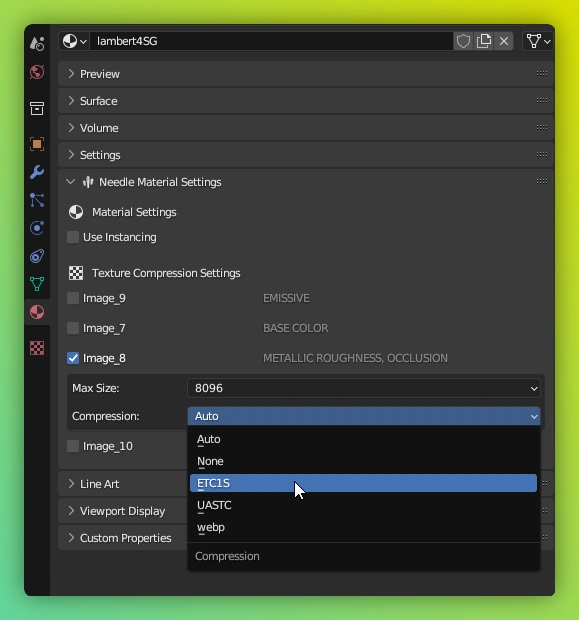
Blender: How can I set per-texture compression settings?
Select the material tab. You will see compression options for all textures that are being used by that material.
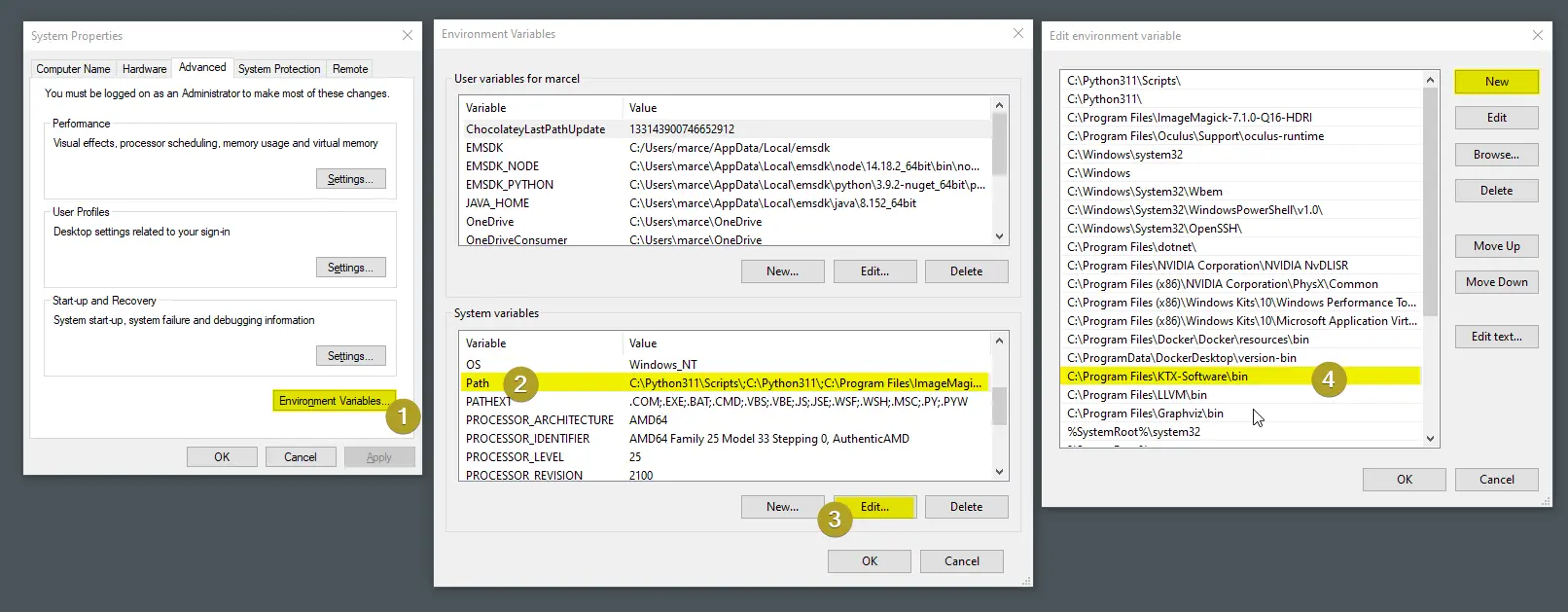
Toktx can not be found
Windows: Make sure you have added toktx to your system environment variables. You may need to restart your computer after adding it to refresh the environment variables. The default install location is C:\Program Files\KTX-Software\bin
Mesh compression
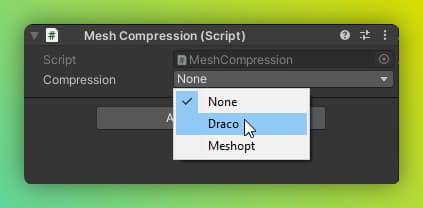
By default, a production build will compress meshes using Draco compression. Use the MeshCompression component to select between draco and mesh-opt per exported glTF.
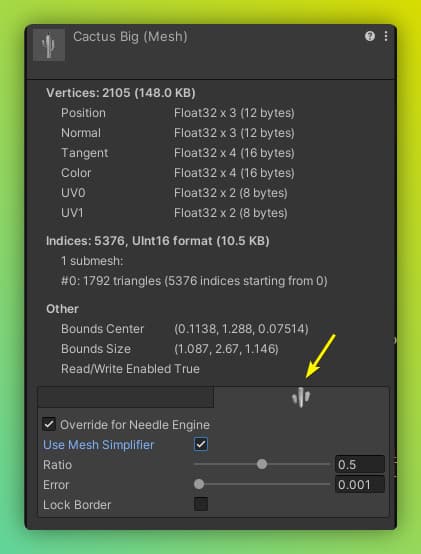
Additionally you can setup mesh simplification to reduce the polycount for production builds in the mesh import settings (Unity). When viewing your application in the browser, you can append ?wireframe to your URL to preview the meshes.
How do I choose between Draco and Meshopt?
| Format | Draco | Meshopt |
|---|---|---|
| GPU Memory Usage | Medium | Low |
| File Size | Lowest | Low |
| Animation compression | No | Yes |
How can I set draco and meshopt compression settings?
Add the MeshCompression component to select which compression should be applied per exported glTF.

- To change compression for the current scene just add it anywhere in your root scene.
- To change compression for a prefab or NestedGltf add it to a
GltfObjector the prefab that is referenced / exported by any of your components. - To change compression for a referenced scene just add it to the referenced scene that is exported
Where to find mesh simplification options to reduce the vertex count when building for production?
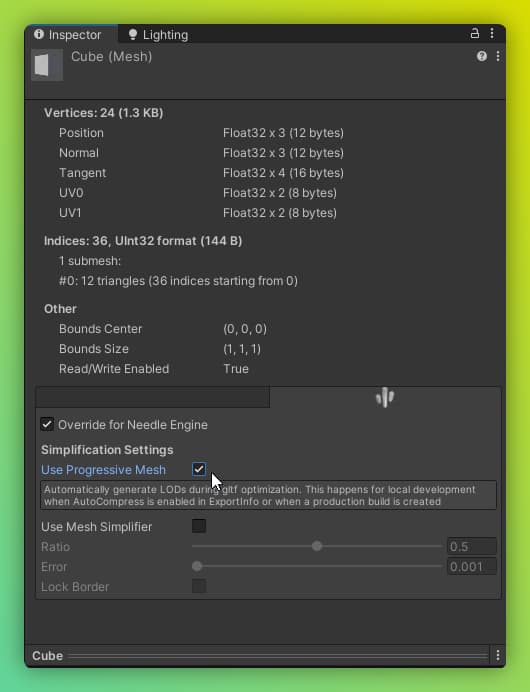
Select a Mesh and open the Needle importer options to see available options for the selected mesh:
Progressive Textures
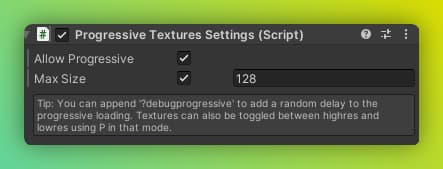
You can also add the Progressive Texture Settings component anywhere in your scene, to make all textures in your project be progressively loaded. Progressive loading is not applied to lightmaps or skybox textures at this point.
With progressive loading textures will first be loaded using a lower resolution version. A full quality version will be loaded dynamically when the texture becomes visible. This usually reduces initial loading of your scene significantly.
How can I enable progressive texture loading?
Progressive textures can be enabled per texture
or for all textures in your project:

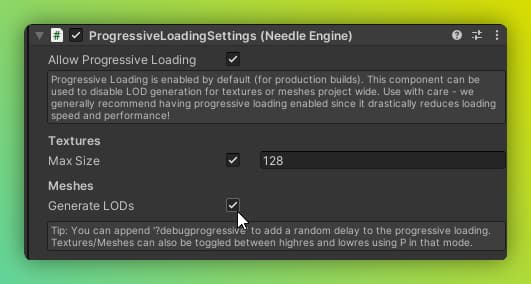
Enable for all textures in the project that don't have any other specific setting:

Automatic Mesh LODs (Level of Detail)
Since Needle Engine 3.36 we automatically generate LOD meshes and switch between them at runtime. LODs are loaded on demand and only when needed so so this feature both reduces your loading time as well as performance.
Key Beneftis
- Faster initial loading time
- Faster rendering time due to less vertices on screen on average
- Faster raycasting due to the use of LOD meshes
You can either disable LOD generation for your whole project in the Progressive Loading Settings component or in the Mesh Importer settings.


Deployment Options
Deploy to Glitch 🎏
Glitch provides a fast and free way for everyone to host small and large websites. We're providing an easy way to remix and deploy to a new Glitch page (based on our starter), and also to run a minimalistic networking server on the same Glitch page if needed.
You can deploy to glitch by adding the DeployToGlitch component to your scene and following the instructions.
Note that free projects hosted on glitch may not exceed ~100 MB. If you need to upload a larger project consider using a different deployment target.
How do I deploy to Glitch from Unity?
Add the
DeployToGlitchcomponent to the GameObject that also has theExportInfocomponent.Click the
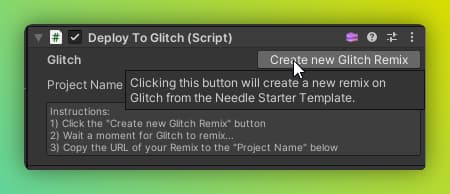
Create new Glitch Remixbutton on the component
Glitch will now create a remix of the template. Copy the URL from your browser

Open Unity again and paste the URL in the
Project Namefield of yourDeploy To Glitchcomponent
Wait a few seconds until Unity has received your deployment key from glitch (this key is safely stored in the
.envfile on glitch. Do not share it with others, everyone with this key will be able to upload to your glitch website)
Once the Deploy Key has been received you can click the
Build & Deploybutton to upload to glitch.
How do I deploy to Glitch from Blender?

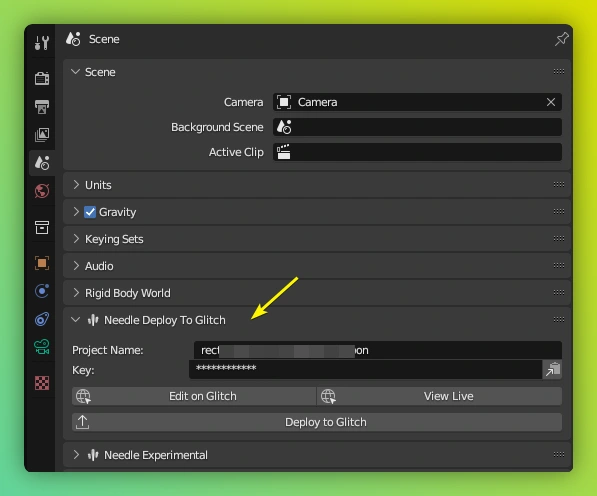
- Find the Deploy To Glitch panel in the Scene tab
- Click the
Remix on glitchbutton on the component - Your browser will open the glitch project template
- Wait for Glitch to generate a new project
- Copy paste the project URL in the Blender DeployToGlitch panel as the project name (you can paste the full URL, the panel will extract the necessary information)
- On Glitch open the
.envfile and enter a password in the fieldVariable Valuenext to the DEPLOY_KEY - Enter the same password in Blender in the
Keyfield - Click the
DeployToGlitchbutton to build and upload your project to glitch. A browser will open when the upload has finished. Try to refresh the page if it shows black after having opened it.
Troubleshooting Glitch
If you click Create new Glitch Remix and the browser shows an error like there was an error starting the editor you can click OK. Then go to glitch.com and make sure you are signed in. After that you then try clicking the button again in Unity or Blender.
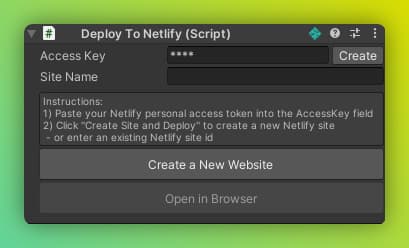
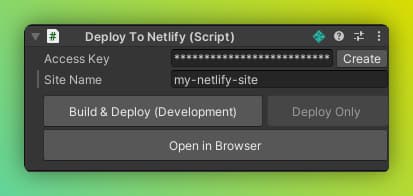
Deploy to Netlify
How do I deploy to Netlify from Unity?
Just add the DeployToNetlify component to your scene and follow the instructions. You can create new projects with the click of a button or by deploying to existing projects.


Deploy to Vercel
- Create a new project on vercel
- Add your web project to a github repository
- Add the repository to your project on vercel
See our sample project for the project configuration
Deploy to itch.io
How do I deploy to itch.io from Unity?
Create a new project on itch.io
Set
Kind of projecttoHTML
Add the
DeployToItchcomponent to your scene and click theBuildbutton
Wait for the build to finish, it will open a folder with the final zip when it has finished
Upload to final zip to itch.io

Select
This file will be played in the browser
Save your itch page and view the itch project page.
It should now load your Needle Engine project 😊
Optional settings

Itch.io: failed to find index.html
Failed to find index.html

If you see this error after uploading your project make sure you do not upload a gzipped index.html. You can disable gzip compression in vite.config.js in your Needle web project folder. Just remove the line with viteCompression({ deleteOriginFile: true }). The build your project again and upload to itch.
Deploy to FTP
How do I deploy to my FTP server from Unity?
- Add the
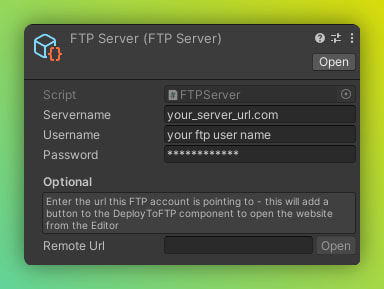
DeployToFTPcomponent¹ on a GameObject in your scene (it is good practice to add it to the same GameObject as ExportInfo - but it is not mandatory) - Assign an FTP server asset and fill out server, username, and password if you have not already ²
This asset contains the access information to your FTP server - you get them when you create a new FTP account at your hosting provider - Click the Build & Deploy button on the
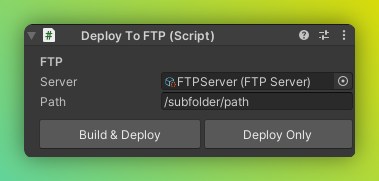
DeployToFTPcomponent to build your project and uploading it to your FTP account

¹ Deploy to FTP component

² FTP Server asset containing the access information of your FTP user account

Deploy To FTP component after server asset is assigned. You can directly deploy to a subfolder on your server using the path field
How do I deploy to my FTP server manually?
- Open
File > Build Settings, selectNeedle Engine, and click on Build - Wait for the build to complete - the resulting
distfolder will open automatically after all build and compression steps have run. - Copy the files from the
distfolder to your FTP storage.
That's it! 😉

Note: If the result doesn't work when uploaded it might be that your web server does not support serving gzipped files. You have two options to fix the problem:
Option 1: You can try enabling gzip compression on your server using a htaccess file!
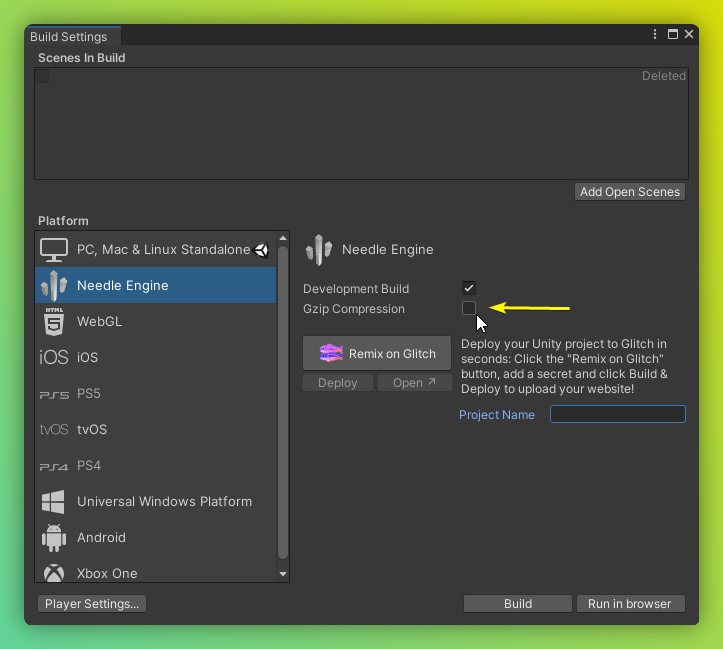
Option 2: You can turn gzip compression off in the build settings atFile/Needle Engine/Build Windowand selecting the Needle Engine platform.
Note: If you're getting errors during compression, please let us know and report a bug! If your project works locally and only fails when doing production builds, you can get unstuck right away by doing a Development Build. For that, simply toggle
Development Buildon in the Build Settings.

Enabling gzip using a .htaccess file
To enable gzip compression on your FTP server you can create a file named .htaccess in the folder you want to upload to (or a parent folder).
Insert the following code into your .htaccess file and save/upload it to your server:
<IfModule mod_mime.c>
RemoveType .gz
AddEncoding gzip .gz
AddType application/javascript .js.gzDeploy to Github Pages
How do I deploy to Github Pages from Unity?
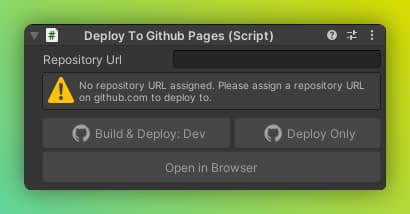
Add the DeployToGithubPages component to your scene and copy-paste the github repository (or github pages url) that you want to deploy to.
Troubleshooting github pages
- I deployed to github pages but no action is running / the website is not live
- If you deployed for the first time it can take a few minutes until your website becomes available. You can check the Actions tab on github (
/actions) to see the deployment process. - If your website is not live after a few minutes or you don't see any workflow run in the Actions tab on github then go to the Github Pages settings page (
/settings/pages) and make sure the Branch is set to gh-pages
- If you deployed for the first time it can take a few minutes until your website becomes available. You can check the Actions tab on github (
Deploy to Facebook Instant Games
With Needle Engine you can build to Facebook Instant Games automatically
No manual adjustments to your web app or game are required.
How do I deploy to Facebook Instant Games from Unity?
- Add the
Deploy To Facebook Instant Gamescomponent to your scene:
- Click the
Build For Instant Gamesbutton - After the build has finished you will get a ZIP file that you can upload to your facebook app.
- On Facebook add the
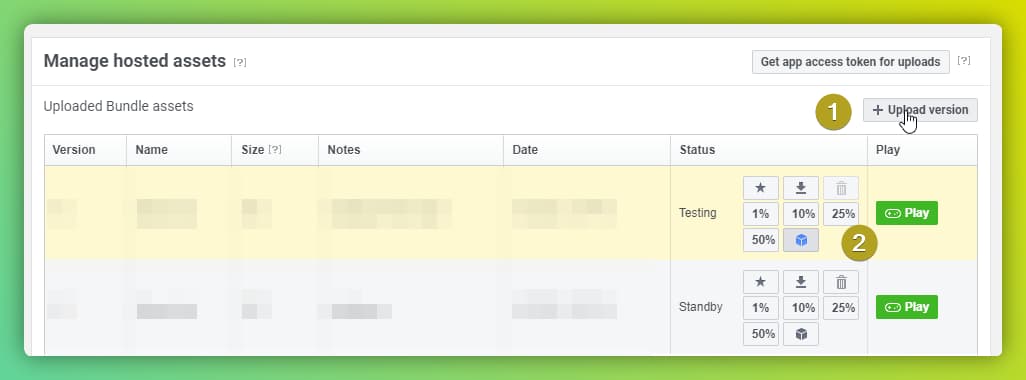
Instant Gamesmodule and go toInstant Games/Web hosting
- You can upload your zip using the
Upload versionbutton (1). After the upload has finished and the zip has been processed click theStage for testingbutton to test your app (2, here the blue button) orPush to production(the button with the star icon)
- That's it - you can then click the
Playbutton next to each version to test your game on facebook.
How do I create a app on Facebook (with Instant Games capabilities)
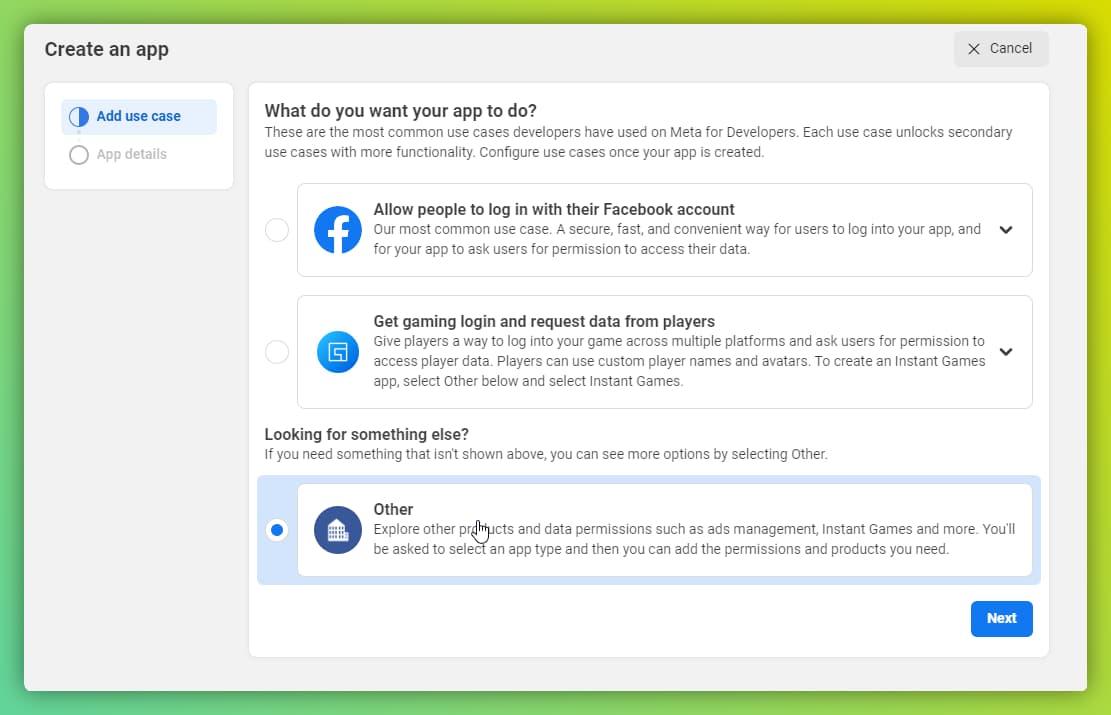
Create a new app and select
Other. Then clickNext
Select type
Instant Games
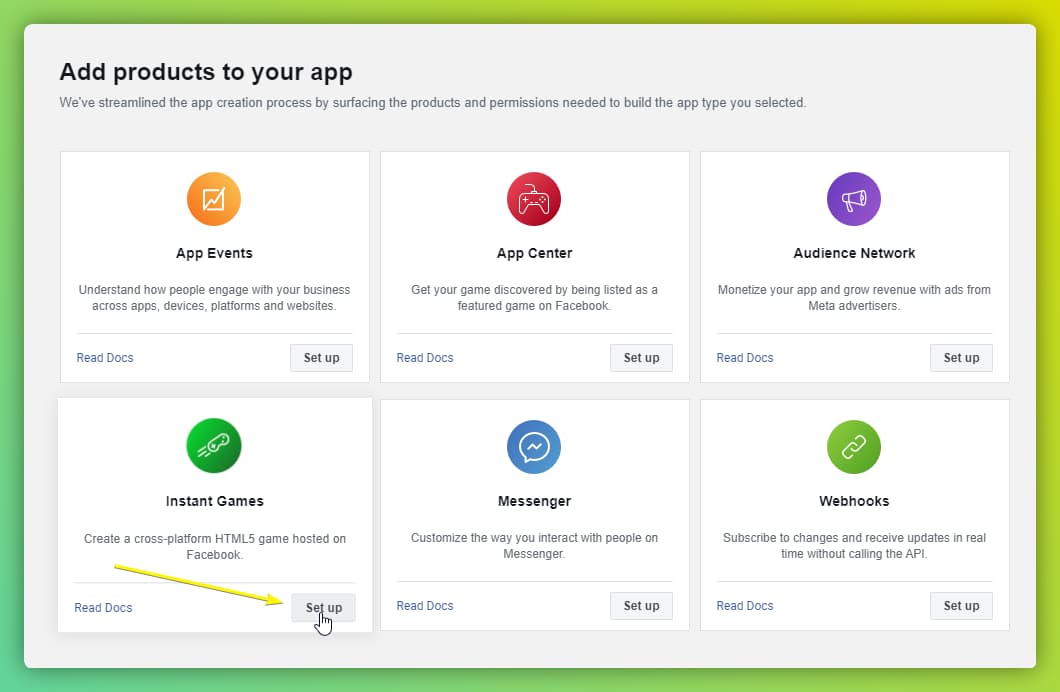
After creating the app add the
Instant Gamesproduct
Here you can find the official instant games documentation on facebook.
Note that all you have to do is to create an app with instant games capabilities.
We will take care of everything else and no manual adjustments to your Needle Engine website are required.
Build To Folder
When building to folder / to disk your web project will be bundled and compressed and you can upload or deploy it manually. When using our default vite template the build output folder is at <webproject>/dist.
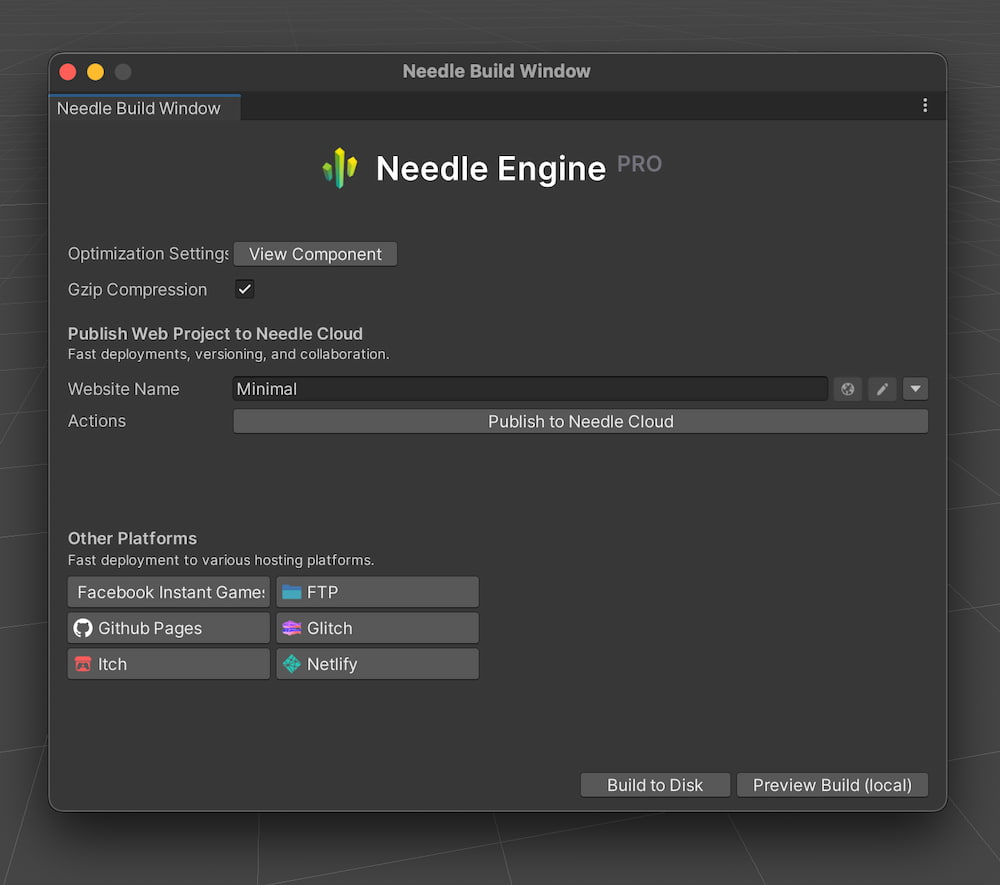
In Unity open File/Needle Engine/Build Window for options:

To build your web project for uploading to any web server you can click Build to Disk in the Build Settings Window.
To locally preview your final build you can use the Preview Build button at the bottom of the window. This button will first perform a regular build, and then start a local server in the folder with the final files, so you can see what you get once you upload these files to your webserver.
For debugging you may enable the Development Build checkbox to disable compression. This is not recommended for production builds that you want to deploy to the web! (see compression)
Note
Nodejs is only required during development. The distributed website (using our default vite template) is a static page that doesn't rely on Nodejs and can be put on any regular web server. Nodejs is required if you want to run our minimalistic networking server on the same web server (automatically contained in the Glitch deployment process).
Cross-Platform Deployment Workflows
It's possible to create regular Unity projects where you can build both to Needle Engine and to regular Unity platforms such as Desktop or even WebGL. Our "component mapping" approach means that no runtime logic is modified inside Unity - if you want you can regularily use Play Mode and build to other target platforms. In some cases this will mean that you have duplicate code (C# code and matching TypeScript logic). The amount of extra work through this depends on your project.
Enter Play Mode in Unity
In Project Settings > Needle Engine, you can turn off Override Play Mode and Override Build settings to switch between Needle's build process and Unity's build process:
Needle Engine Commandline Arguments for Unity
Needle Engine for Unity supports various commandline arguments to export single assets (Prefabs or Scenes) or to build a whole web project in batch mode (windowsless).
The following list gives a table over the available options:
-scene | path to a scene or a asset to be exported e.g. Assets/path/to/myObject.prefab or Assets/path/to/myScene.unity |
-outputPath <path/to/output.glb> | set the output path for the build (only valid when building a scene) |
-buildProduction | run a production build |
-buildDevelopment | run a development build |
-debug | open a console window for debugging |