डिप्लॉयमेंट का क्या मतलब है?
डिप्लॉयमेंट आपकी एप्लिकेशन को किसी वेबसाइट पर सार्वजनिक रूप से उपलब्ध कराने की प्रक्रिया है। Needle Engine यह सुनिश्चित करता है कि KTX2, Draco, और Meshopt जैसी नवीनतम कम्प्रेशन तकनीकों का उपयोग करके आपका प्रोजेक्ट यथासंभव छोटा और तेज़ हो।
उपलब्ध डिप्लॉयमेंट लक्ष्य
Needle Cloud स्थानिक वेब ऐप्स और एसेट साझा करने के लिए बढ़िया।
Glitch सर्वर-साइड कोड पर प्रयोग और हैकिंग के लिए बढ़िया।
Netlify अपनी वेबसाइट और कस्टम डोमेन नाम होस्ट करने के लिए बढ़िया।
itch.io अक्सर गेम्स के लिए उपयोग किया जाता है।
GitHub Pages निःशुल्क स्टैटिक पेज होस्टिंग।
Vercel फ्रंटएंड डेवलपर्स के लिए प्लेटफ़ॉर्म
FTP Upload FTP सपोर्ट वाले किसी भी सर्वर पर सीधे डिप्लॉय करें। FTP और SFTP दोनों समर्थित हैं।
Build to folder किसी फ़ोल्डर में बिल्ड करते समय, आप फ़ाइलों को किसी भी वेब सर्वर या अन्य होस्टिंग सेवा पर अपलोड कर सकते हैं।
Facebook Instant Games Facebook और Facebook Messenger पर गेम्स प्लेटफ़ॉर्म।
क्या कुछ छूट रहा है?
कृपया हमारे forum में हमें बताएं!
डेवलपमेंट बिल्ड
अपने Editor (जैसे Unity या Blender) के भीतर विकल्पों तक पहुँचने के तरीके के बारे में ऊपर दिए गए गाइड देखें।
प्रोडक्शन बिल्ड से मुख्य अंतर यह है कि यह फ़ाइल आकार और लोडिंग गति को कम करने के लिए ktx2 और draco कम्प्रेशन नहीं करता है, साथ ही उच्च-गुणवत्ता वाली टेक्सचर को प्रगतिशील रूप से लोड करने का विकल्प भी नहीं होता है।
फ़ाइल आकार और लोडिंग गति को अनुकूलित करने के लिए हम आम तौर पर प्रोडक्शन बिल्ड बनाने की सलाह देते हैं (नीचे अधिक जानकारी देखें)।
प्रोडक्शन बिल्ड
एक प्रोडक्शन बिल्ड बनाने के लिए, आपके पास toktx स्थापित होना चाहिए, जो KTX2 सुपरकम्प्रेशन फॉर्मेट का उपयोग करके टेक्सचर कम्प्रेशन प्रदान करता है। कृपया toktx Releases Page पर जाएं और नवीनतम संस्करण (लिखते समय v4.1.0) डाउनलोड और इंस्टॉल करें। इसे इंस्टॉल करने के बाद आपको Unity को पुनरारंभ करने की आवश्यकता हो सकती है। यदि आप सुनिश्चित हैं कि आपने toktx इंस्टॉल कर लिया है और यह आपके PATH का हिस्सा है लेकिन फिर भी नहीं मिल रहा है, तो कृपया अपनी मशीन को पुनरारंभ करें और फिर से बिल्ड करने का प्रयास करें।
Advanced: Custom glTF extensions
यदि आप अपने custom glTF extensions जोड़ने की योजना बना रहे हैं, तो प्रोडक्शन के लिए बिल्ड करने के लिए gltf-transform में उन्हें संभालना आवश्यक है। संदर्भ के लिए @needle-tools/gltf-build-pipeline देखें।
ऑप्टिमाइजेशन और कम्प्रेशन विकल्प
टेक्सचर कम्प्रेशन
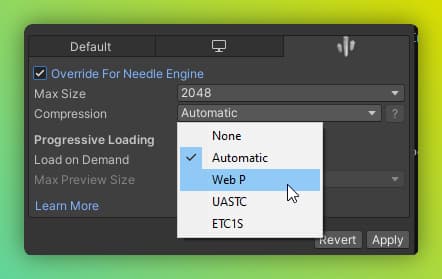
प्रोडक्शन बिल्ड टेक्सचर को डिफ़ॉल्ट रूप से KTX2 का उपयोग करके कंप्रेस करेंगे (प्रोजेक्ट में उनके उपयोग के आधार पर ETC1S या UASTC) लेकिन आप WebP कम्प्रेशन भी चुन सकते हैं और एक गुणवत्ता स्तर चुन सकते हैं।
मैं ETC1S, UASTC और WebP कम्प्रेशन में से कैसे चुनूं?
| फॉर्मेट | ETC1S | UASTC | WebP |
|---|---|---|---|
| GPU मेमोरी यूसेज | कम | कम | उच्च (असंपीड़ित) |
| फ़ाइल साइज़ | कम | उच्च | बहुत कम |
| क्वालिटी | मध्यम | बहुत उच्च | गुणवत्ता सेटिंग पर निर्भर करता है |
| विशिष्ट उपयोग | सभी चीज़ों के लिए काम करता है, लेकिन रंग टेक्सचर के लिए सबसे अच्छा है | उच्च-विवरण डेटा टेक्सचर: नॉर्मल मैप्स, रफ़नेस, मेटैलिक, आदि। | ऐसी फ़ाइलें जहाँ ETC1S गुणवत्ता पर्याप्त नहीं है लेकिन UASTC बहुत बड़ी है |
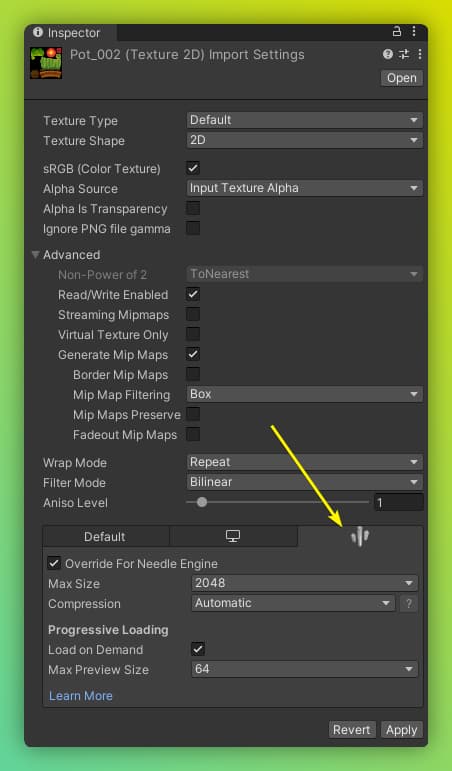
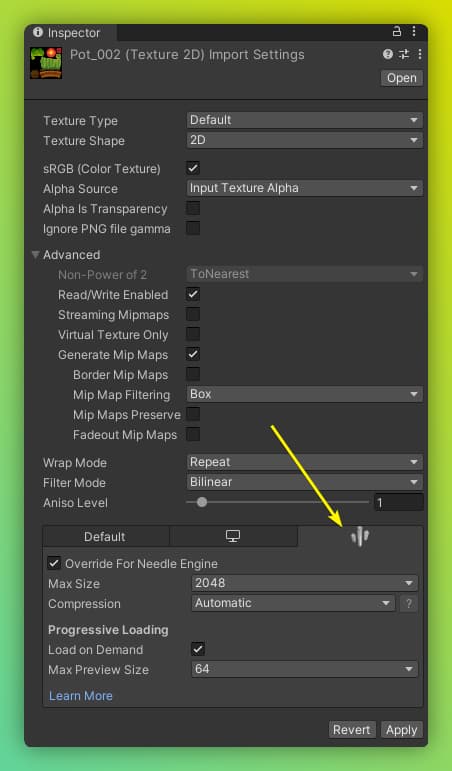
आप Unity में Needle Texture Importer का उपयोग करके या Blender में Material टैब में प्रति टेक्सचर टेक्सचर कम्प्रेशन और प्रगतिशील लोडिंग विकल्प चुनने का विकल्प रखते हैं।
Unity: मैं प्रति-टेक्सचर कम्प्रेशन सेटिंग्स कैसे सेट कर सकता हूं?


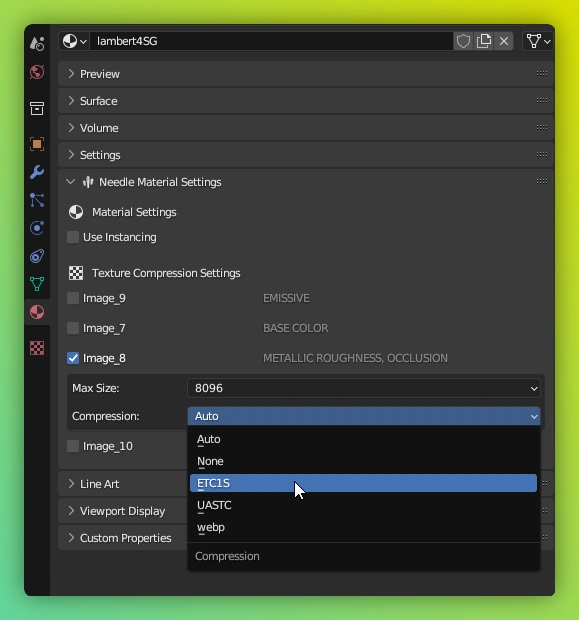
Blender: मैं प्रति-टेक्सचर कम्प्रेशन सेटिंग्स कैसे सेट कर सकता हूं?
मटेरियल टैब का चयन करें। आपको उस मटेरियल द्वारा उपयोग की जा रही सभी टेक्सचर के लिए कम्प्रेशन विकल्प दिखाई देंगे। 
Toktx नहीं मिल सकता है
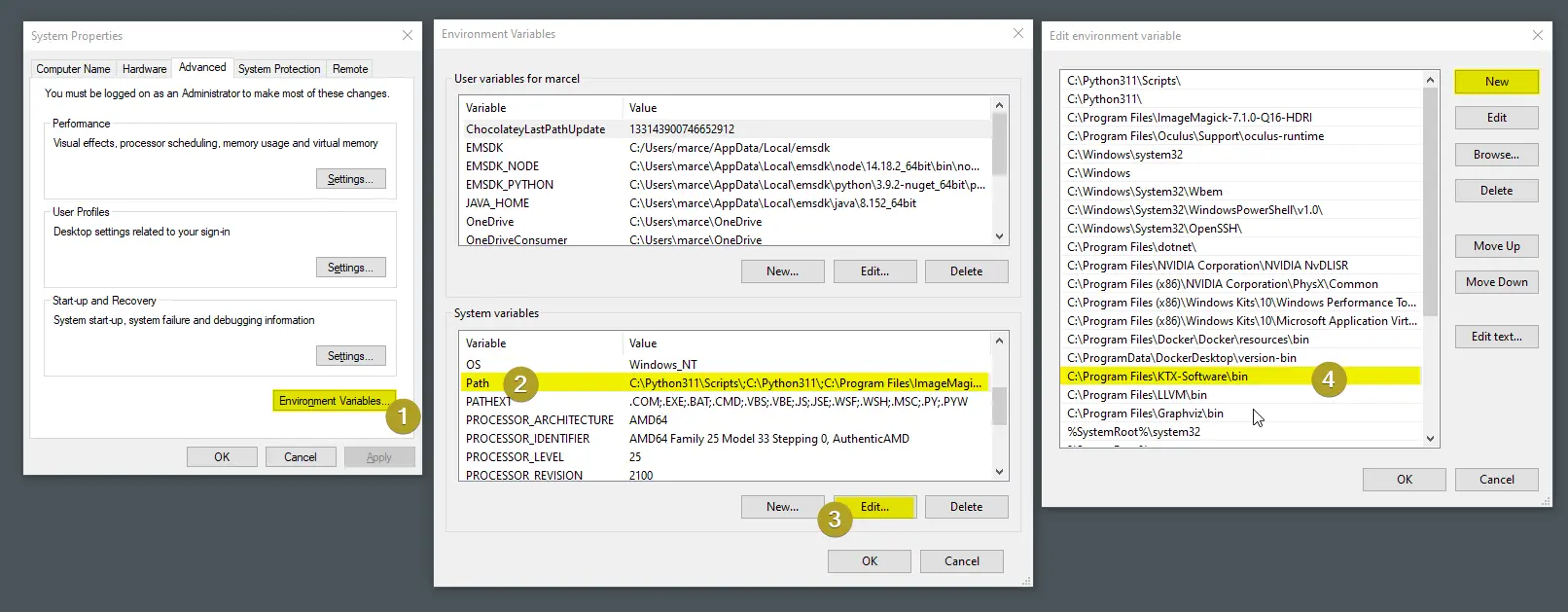
Windows: सुनिश्चित करें कि आपने toktx को अपने सिस्टम एनवायरनमेंट वेरिएबल्स में जोड़ा है। एनवायरनमेंट वेरिएबल्स को रीफ्रेश करने के लिए आपको इसे जोड़ने के बाद अपने कंप्यूटर को पुनरारंभ करने की आवश्यकता हो सकती है। डिफ़ॉल्ट इंस्टॉल स्थान C:\Program Files\KTX-Software\bin है 
मेश कम्प्रेशन
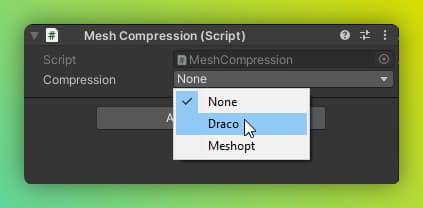
डिफ़ॉल्ट रूप से, एक प्रोडक्शन बिल्ड Draco कम्प्रेशन का उपयोग करके मेश को कंप्रेस करेगा। प्रति एक्सपोर्टेड glTF draco और mesh-opt के बीच चयन करने के लिए MeshCompression कॉम्पोनेंट का उपयोग करें। इसके अतिरिक्त आप मेश इम्पोर्ट सेटिंग्स (Unity) में प्रोडक्शन बिल्ड के लिए पॉलीकाउंट को कम करने के लिए मेश सरलीकरण सेट कर सकते हैं। ब्राउज़र में अपनी एप्लिकेशन देखते समय, आप मेश का पूर्वावलोकन करने के लिए अपने URL में ?wireframe जोड़ सकते हैं।
मैं Draco और Meshopt में से कैसे चुनूं?
| फॉर्मेट | Draco | Meshopt |
|---|---|---|
| GPU मेमोरी यूसेज | मध्यम | कम |
| फ़ाइल साइज़ | सबसे कम | कम |
| एनिमेशन कम्प्रेशन | नहीं | हाँ |
मैं draco और meshopt कम्प्रेशन सेटिंग्स कैसे सेट कर सकता हूं?
प्रति एक्सपोर्टेड glTF किस कम्प्रेशन को लागू किया जाना चाहिए यह चुनने के लिए MeshCompression कॉम्पोनेंट जोड़ें।

- वर्तमान सीन के लिए कम्प्रेशन बदलने के लिए इसे बस अपने रूट सीन में कहीं भी जोड़ें।
- प्रीफैब या NestedGltf के लिए कम्प्रेशन बदलने के लिए इसे एक
GltfObjectया प्रीफैब में जोड़ें जिसे किसी भी कॉम्पोनेंट द्वारा संदर्भित / निर्यात किया जाता है। - संदर्भित सीन के लिए कम्प्रेशन बदलने के लिए इसे उस संदर्भित सीन में जोड़ें जिसे निर्यात किया गया है
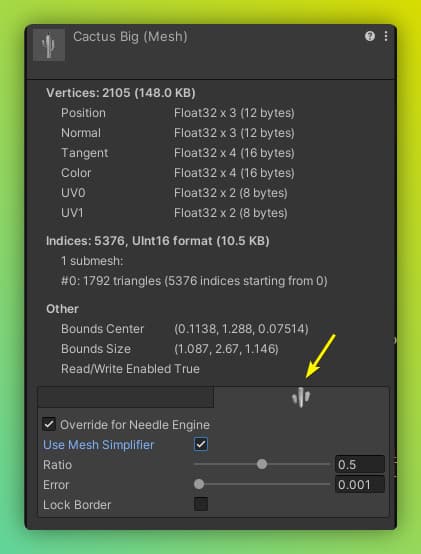
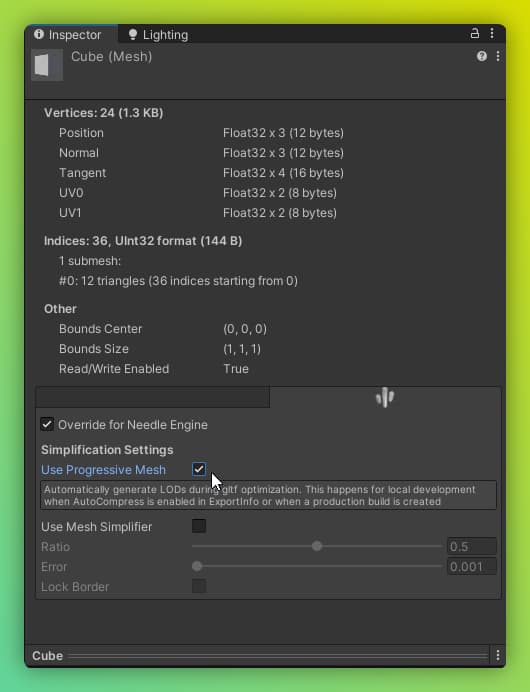
उत्पादन के लिए बिल्ड करते समय वर्टेक्स काउंट को कम करने के लिए मेश सरलीकरण विकल्प कहां मिलेंगे?
एक Mesh का चयन करें और चयनित Mesh के लिए उपलब्ध विकल्पों को देखने के लिए Needle importer विकल्प खोलें: 
प्रोग्रेसिव टेक्सचर
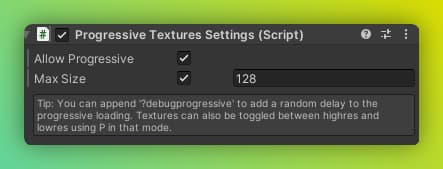
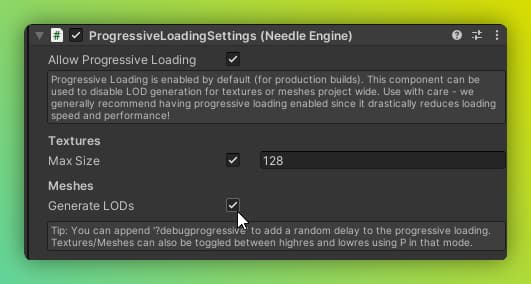
आप अपनी सीन में कहीं भी Progressive Texture Settings कॉम्पोनेंट भी जोड़ सकते हैं, ताकि आपके प्रोजेक्ट में सभी टेक्सचर प्रगतिशील रूप से लोड हो जाएं। इस समय लाइटमैप्स या स्काईबॉक्स टेक्सचर पर प्रोग्रेसिव लोडिंग लागू नहीं होती है।
प्रोग्रेसिव लोडिंग के साथ टेक्सचर पहले कम रिज़ॉल्यूशन वाले संस्करण का उपयोग करके लोड की जाएंगी। टेक्सचर दिखाई देने पर एक पूर्ण गुणवत्ता वाला संस्करण गतिशील रूप से लोड किया जाएगा। यह आमतौर पर आपकी सीन की प्रारंभिक लोडिंग को काफी कम कर देता है।
मैं प्रोग्रेसिव टेक्सचर लोडिंग कैसे सक्षम करूं?
प्रोग्रेसिव टेक्सचर को प्रति टेक्सचर
या आपके प्रोजेक्ट में सभी टेक्सचर के लिए सक्षम किया जा सकता है:

प्रोजेक्ट में उन सभी टेक्सचर के लिए सक्षम करें जिनकी कोई अन्य विशिष्ट सेटिंग नहीं है:

स्वचालित मेश LODs (लेवल ऑफ़ डिटेल)
Needle Engine 3.36 के बाद से हम स्वचालित रूप से LOD मेश उत्पन्न करते हैं और रनटाइम पर उनके बीच स्विच करते हैं। LODs की आवश्यकता होने पर ही मांग पर लोड किए जाते हैं, इसलिए यह सुविधा आपकी लोडिंग समय और प्रदर्शन दोनों को कम करती है।
मुख्य लाभ
- तेज़ प्रारंभिक लोडिंग समय
- स्क्रीन पर औसतन कम वर्टेक्स के कारण तेज़ रेंडरिंग समय
- LOD मेश के उपयोग के कारण तेज़ रेकास्टिंग
आप Progressive Loading Settings कॉम्पोनेंट में या Mesh Importer settings में अपने पूरे प्रोजेक्ट के लिए LOD जनरेशन अक्षम कर सकते हैं।


डिप्लॉयमेंट विकल्प
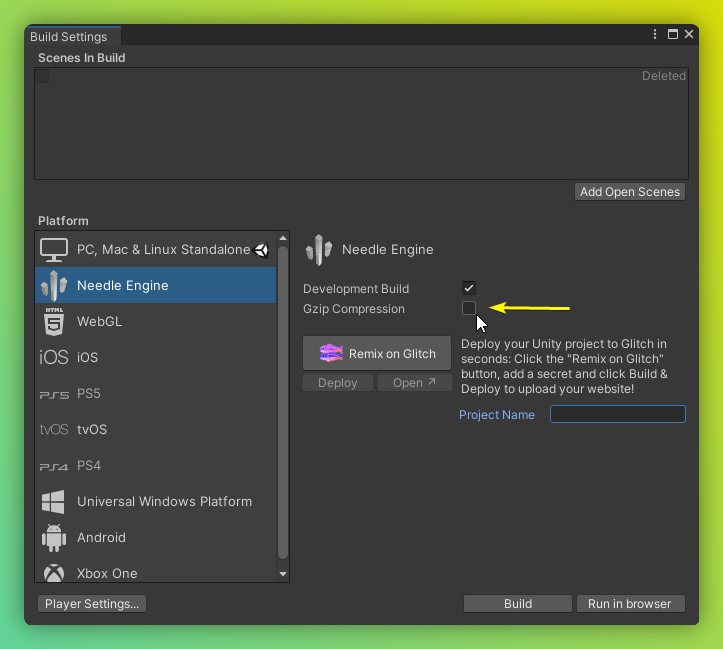
Glitch पर डिप्लॉय करें 🎏
Glitch छोटे और बड़े वेबसाइटों की होस्टिंग के लिए एक तेज़ और निःशुल्क तरीका प्रदान करता है। हम एक नए Glitch पेज (हमारे स्टार्टर के आधार पर) पर रीमिक्स और डिप्लॉय करने का एक आसान तरीका प्रदान कर रहे हैं, और यदि आवश्यक हो तो उसी Glitch पेज पर एक मिनिमलिस्टिक नेटवर्किंग सर्वर भी चलाने का तरीका प्रदान कर रहे हैं।
आप अपनी सीन में DeployToGlitch कॉम्पोनेंट जोड़कर और निर्देशों का पालन करके Glitch पर डिप्लॉय कर सकते हैं।
ध्यान दें कि Glitch पर होस्ट किए गए निःशुल्क प्रोजेक्ट्स ~100 MB से अधिक नहीं हो सकते हैं। यदि आपको एक बड़ा प्रोजेक्ट अपलोड करने की आवश्यकता है तो एक अलग डिप्लॉयमेंट लक्ष्य का उपयोग करने पर विचार करें।
Unity से Glitch पर कैसे डिप्लॉय करें?
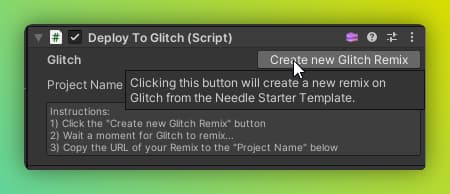
ExportInfoकॉम्पोनेंट वाले GameObject मेंDeployToGlitchकॉम्पोनेंट जोड़ें।कॉम्पोनेंट पर
Create new Glitch Remixबटन पर क्लिक करें
Glitch अब टेम्पलेट का एक रीमिक्स बनाएगा। अपने ब्राउज़र से URL कॉपी करें

Unity को फिर से खोलें और अपनी
Deploy To Glitchकॉम्पोनेंट केProject Nameफ़ील्ड में URL पेस्ट करें
कुछ सेकंड प्रतीक्षा करें जब तक Unity को Glitch से आपकी डिप्लॉयमेंट की प्राप्त नहीं हो जाती (यह की Glitch पर
.envफ़ाइल में सुरक्षित रूप से संग्रहीत है। इसे दूसरों के साथ साझा न करें, इस की वाले सभी लोग आपकी Glitch वेबसाइट पर अपलोड कर पाएंगे)
एक बार जब Deploy Key प्राप्त हो जाती है, तो आप Glitch पर अपलोड करने के लिए
Build & Deployबटन पर क्लिक कर सकते हैं।
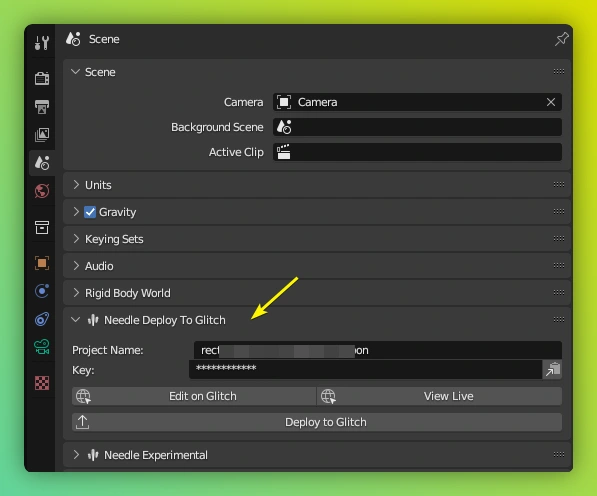
Blender से Glitch पर कैसे डिप्लॉय करें?

- Scene टैब में Deploy To Glitch पैनल ढूंढें
- कॉम्पोनेंट पर
Remix on glitchबटन पर क्लिक करें - आपका ब्राउज़र Glitch प्रोजेक्ट टेम्पलेट खोलेगा
- Glitch द्वारा एक नया प्रोजेक्ट जनरेट करने की प्रतीक्षा करें
- प्रोजेक्ट URL को Blender DeployToGlitch पैनल में प्रोजेक्ट नाम के रूप में कॉपी पेस्ट करें (आप पूरा URL पेस्ट कर सकते हैं, पैनल आवश्यक जानकारी निकालेगा)
- Glitch पर
.envफ़ाइल खोलें और DEPLOY_KEY के आगेVariable Valueफ़ील्ड में पासवर्ड दर्ज करें - Blender में उसी पासवर्ड को
Keyफ़ील्ड में दर्ज करें - अपनी परियोजना को बिल्ड और Glitch पर अपलोड करने के लिए
DeployToGlitchबटन पर क्लिक करें। जब अपलोड समाप्त हो जाएगा तो एक ब्राउज़र खुल जाएगा। यदि इसे खोलने के बाद काला दिखाई देता है तो पेज को रीफ्रेश करने का प्रयास करें।
Glitch समस्या निवारण
यदि आप Create new Glitch Remix पर क्लिक करते हैं और ब्राउज़र there was an error starting the editor जैसी त्रुटि दिखाता है तो आप OK पर क्लिक कर सकते हैं। फिर glitch.com पर जाएं और सुनिश्चित करें कि आप साइन इन हैं। उसके बाद आप Unity या Blender में बटन पर फिर से क्लिक करने का प्रयास करें।
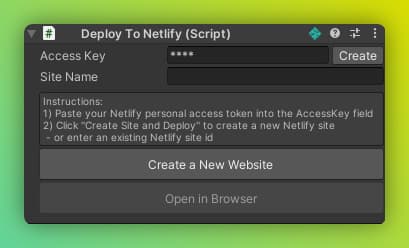
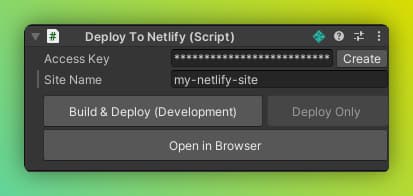
Netlify पर डिप्लॉय करें
Unity से Netlify पर कैसे डिप्लॉय करें?
बस अपनी सीन में DeployToNetlify कॉम्पोनेंट जोड़ें और निर्देशों का पालन करें। आप एक बटन के क्लिक के साथ या मौजूदा प्रोजेक्ट्स पर डिप्लॉय करके नए प्रोजेक्ट्स बना सकते हैं।


Vercel पर डिप्लॉय करें
- Vercel पर एक नया प्रोजेक्ट बनाएं
- अपनी वेब प्रोजेक्ट को एक github रिपॉजिटरी में जोड़ें
- रिपॉजिटरी को Vercel पर अपने प्रोजेक्ट में जोड़ें
प्रोजेक्ट कॉन्फ़िगरेशन के लिए हमारा sample project देखें
itch.io पर डिप्लॉय करें
Unity से itch.io पर कैसे डिप्लॉय करें?
itch.io पर एक नया प्रोजेक्ट बनाएं
Kind of projectकोHTMLपर सेट करें
अपनी सीन में
DeployToItchकॉम्पोनेंट जोड़ें औरBuildबटन पर क्लिक करें
बिल्ड समाप्त होने की प्रतीक्षा करें, यह समाप्त होने पर अंतिम ज़िप के साथ एक फ़ोल्डर खोलेगा
अंतिम ज़िप को itch.io पर अपलोड करें

यह फ़ाइल ब्राउज़र में चलाई जाएगीका चयन करें
अपना itch पेज सहेजें और itch प्रोजेक्ट पेज देखें। यह अब आपका Needle Engine प्रोजेक्ट लोड करना चाहिए 😊
वैकल्पिक सेटिंग्स

Itch.io: index.html नहीं मिला
index.html नहीं मिला
 यदि आपको अपनी परियोजना अपलोड करने के बाद यह त्रुटि दिखाई देती है तो सुनिश्चित करें कि आप gzipped index.html अपलोड न करें। आप अपने Needle वेब प्रोजेक्ट फ़ोल्डर में
यदि आपको अपनी परियोजना अपलोड करने के बाद यह त्रुटि दिखाई देती है तो सुनिश्चित करें कि आप gzipped index.html अपलोड न करें। आप अपने Needle वेब प्रोजेक्ट फ़ोल्डर में vite.config.js में gzip कम्प्रेशन अक्षम कर सकते हैं। बस viteCompression({ deleteOriginFile: true }) वाली पंक्ति हटा दें। अपनी परियोजना को फिर से बिल्ड करें और itch पर अपलोड करें।
FTP पर डिप्लॉय करें
Unity से अपने FTP सर्वर पर कैसे डिप्लॉय करें?
- अपनी सीन में एक GameObject पर
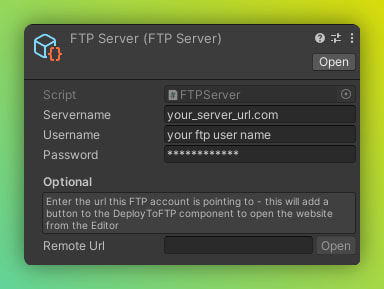
DeployToFTPकॉम्पोनेंट¹ जोड़ें (यह ExportInfo वाले उसी GameObject में इसे जोड़ना एक अच्छा अभ्यास है - लेकिन यह अनिवार्य नहीं है) - यदि आपने पहले से नहीं किया है तो एक FTP सर्वर एसेट निर्दिष्ट करें और सर्वर, उपयोगकर्ता नाम और पासवर्ड भरें ² इस एसेट में आपके FTP सर्वर तक पहुँच जानकारी होती है - जब आप अपने होस्टिंग प्रदाता पर एक नया FTP खाता बनाते हैं तो आपको वे प्राप्त होते हैं
- अपने प्रोजेक्ट को बिल्ड और इसे अपने FTP खाते में अपलोड करने के लिए
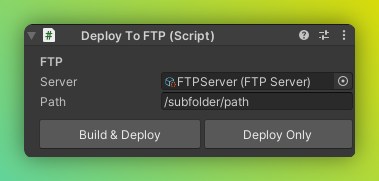
DeployToFTPकॉम्पोनेंट पर Build & Deploy बटन पर क्लिक करें
 ¹ Deploy to FTP कॉम्पोनेंट
¹ Deploy to FTP कॉम्पोनेंट
 ² FTP सर्वर एसेट जिसमें आपके FTP उपयोगकर्ता खाते की पहुँच जानकारी होती है
² FTP सर्वर एसेट जिसमें आपके FTP उपयोगकर्ता खाते की पहुँच जानकारी होती है
 सर्वर एसेट असाइन होने के बाद Deploy To FTP कॉम्पोनेंट। आप पाथ फ़ील्ड का उपयोग करके सीधे अपने सर्वर पर एक उप-फ़ोल्डर में डिप्लॉय कर सकते हैं
सर्वर एसेट असाइन होने के बाद Deploy To FTP कॉम्पोनेंट। आप पाथ फ़ील्ड का उपयोग करके सीधे अपने सर्वर पर एक उप-फ़ोल्डर में डिप्लॉय कर सकते हैं
मैं मैन्युअल रूप से अपने FTP सर्वर पर कैसे डिप्लॉय करूं?
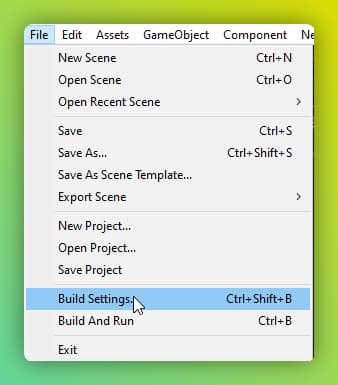
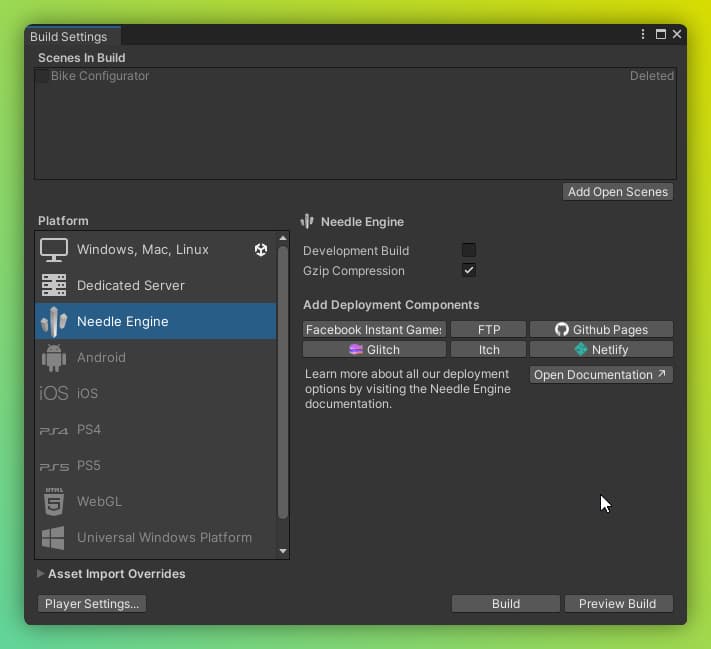
File > Build Settingsखोलें,Needle Engineचुनें, और Build पर क्लिक करें- बिल्ड पूरा होने की प्रतीक्षा करें - परिणामी
distफ़ोल्डर सभी बिल्ड और कम्प्रेशन चरण चलने के बाद स्वचालित रूप से खुल जाएगा। distफ़ोल्डर से फ़ाइलों को अपने FTP स्टोरेज में कॉपी करें।
बस हो गया! 😉

ध्यान दें: यदि अपलोड करने के बाद परिणाम काम नहीं करता है तो हो सकता है कि आपका वेब सर्वर gzipped फ़ाइलों को सर्व करने का समर्थन नहीं करता हो। समस्या को ठीक करने के लिए आपके पास दो विकल्प हैं: विकल्प 1: आप .htaccess फ़ाइल का उपयोग करके अपने सर्वर पर gzip कम्प्रेशन सक्षम करने का प्रयास कर सकते हैं! विकल्प 2: आप File/Build Window में बिल्ड सेटिंग्स में gzip कम्प्रेशन बंद कर सकते हैं और Needle Engine प्लेटफ़ॉर्म चुन सकते हैं।
ध्यान दें: यदि आपको कम्प्रेशन के दौरान त्रुटियां मिल रही हैं, तो कृपया हमें बताएं और बग रिपोर्ट करें! यदि आपकी परियोजना स्थानीय रूप से काम करती है और केवल प्रोडक्शन बिल्ड करते समय विफल हो जाती है, तो आप डेवलपमेंट बिल्ड करके तुरंत समस्या से बाहर निकल सकते हैं। इसके लिए, Build Settings में बस
Development Buildचालू करें।

.htaccess फ़ाइल का उपयोग करके gzip सक्षम करना
अपने FTP सर्वर पर gzip कम्प्रेशन सक्षम करने के लिए आप उस डायरेक्टरी में (या पैरेंट डायरेक्टरी) .htaccess नाम की एक फ़ाइल बना सकते हैं जहाँ आप अपलोड करना चाहते हैं। निम्नलिखित कोड को अपनी .htaccess फ़ाइल में डालें और इसे अपने सर्वर पर सहेजें/अपलोड करें:
<IfModule mod_mime.c>
RemoveType .gz
AddEncoding gzip .gz
AddType application/javascript .js.gzGithub Pages पर डिप्लॉय करें
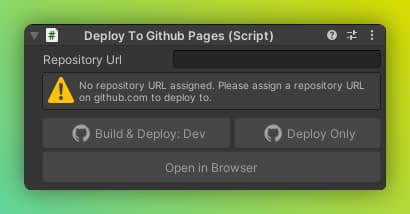
Unity से Github Pages पर कैसे डिप्लॉय करें?
अपनी सीन में DeployToGithubPages कॉम्पोनेंट जोड़ें और उस github रिपॉजिटरी (या github पेजेस यूआरएल) को कॉपी-पेस्ट करें जहाँ आप डिप्लॉय करना चाहते हैं। 
Github Pages समस्या निवारण
- मैंने github pages पर डिप्लॉय किया लेकिन कोई एक्शन नहीं चल रहा है / वेबसाइट लाइव नहीं है
- यदि आपने पहली बार डिप्लॉय किया है तो आपकी वेबसाइट उपलब्ध होने में कुछ मिनट लग सकते हैं। आप डिप्लॉयमेंट प्रक्रिया देखने के लिए github पर Actions टैब (
/actions) देख सकते हैं। - यदि कुछ मिनटों के बाद आपकी वेबसाइट लाइव नहीं होती है या आपको github पर Actions टैब में कोई वर्कफ़्लो रन दिखाई नहीं देता है तो Github Pages सेटिंग्स पेज (
/settings/pages) पर जाएं और सुनिश्चित करें कि Branch gh-pages पर सेट है।
- यदि आपने पहली बार डिप्लॉय किया है तो आपकी वेबसाइट उपलब्ध होने में कुछ मिनट लग सकते हैं। आप डिप्लॉयमेंट प्रक्रिया देखने के लिए github पर Actions टैब (
Facebook Instant Games पर डिप्लॉय करें
Needle Engine के साथ आप Facebook Instant Games के लिए स्वचालित रूप से बिल्ड कर सकते हैं आपके वेब ऐप या गेम में कोई मैन्युअल समायोजन आवश्यक नहीं है।
Unity से Facebook Instant Games पर कैसे डिप्लॉय करें?
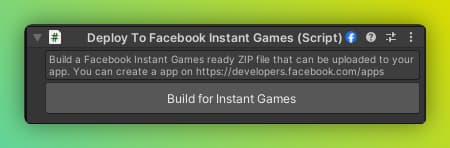
- अपनी सीन में
Deploy To Facebook Instant Gamesकॉम्पोनेंट जोड़ें:
Build For Instant Gamesबटन पर क्लिक करें- बिल्ड समाप्त होने के बाद आपको एक ZIP फ़ाइल मिलेगी जिसे आप अपने facebook ऐप पर अपलोड कर सकते हैं।
- Facebook पर
Instant Gamesमॉड्यूल जोड़ें औरInstant Games/Web hostingपर जाएं
- आप
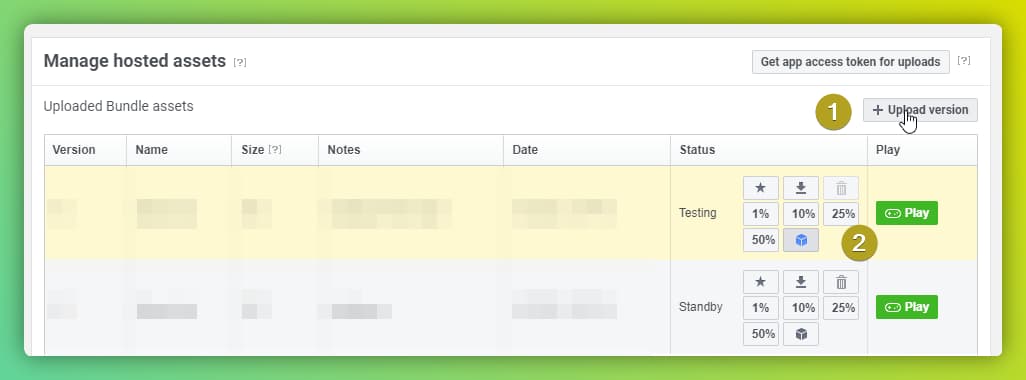
Upload versionबटन (1) का उपयोग करके अपना ज़िप अपलोड कर सकते हैं। अपलोड समाप्त होने और ज़िप संसाधित होने के बाद, अपनी ऐप (2, यहाँ नीला बटन) याPush to production(स्टार आइकन वाला बटन) का परीक्षण करने के लिएStage for testingबटन पर क्लिक करें।
- बस हो गया - फिर आप facebook पर अपने गेम का परीक्षण करने के लिए प्रत्येक संस्करण के आगे
Playबटन पर क्लिक कर सकते हैं।
Facebook पर एक ऐप कैसे बनाएं (Instant Games क्षमताओं के साथ)
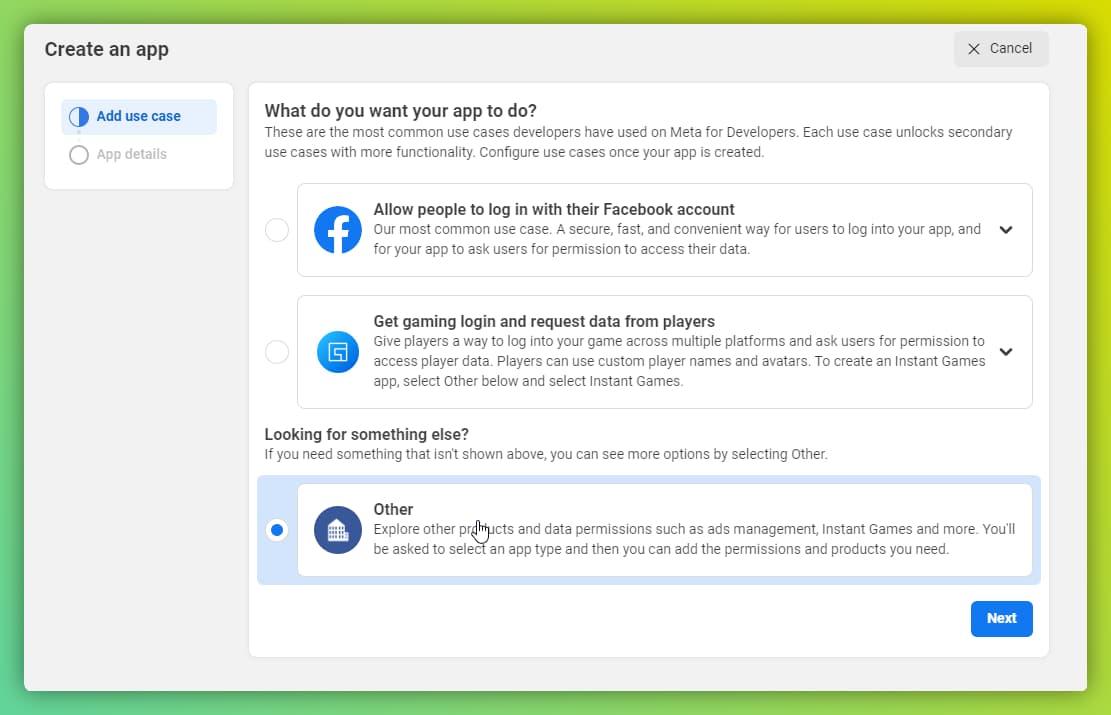
एक नया ऐप बनाएं और
Otherचुनें। फिरNextपर क्लिक करें।
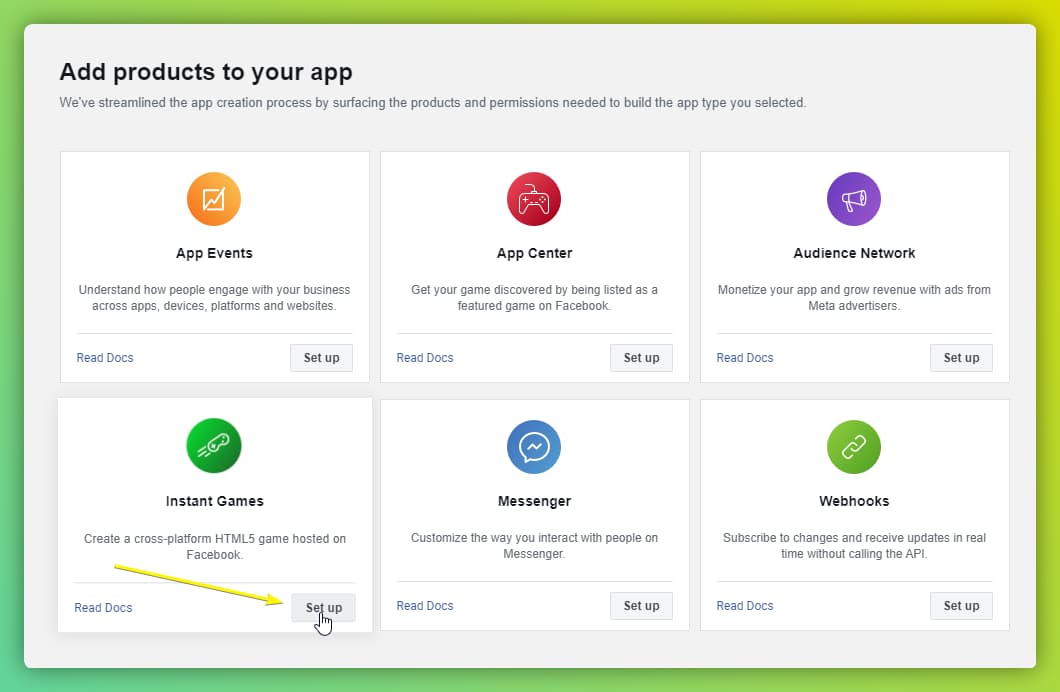
Instant Gamesप्रकार चुनें
ऐप बनाने के बाद
Instant Gamesप्रोडक्ट जोड़ें
यहां आप facebook पर आधिकारिक instant games डॉक्यूमेंटेशन पा सकते हैं। ध्यान दें कि आपको बस instant games क्षमताओं वाला एक ऐप बनाना है। हम बाकी सब का ध्यान रखेंगे और आपकी Needle Engine वेबसाइट में कोई मैन्युअल समायोजन आवश्यक नहीं है।
फ़ोल्डर में बिल्ड करें
Unity में File/Build Settings खोलें और विकल्पों के लिए Needle Engine चुनें:


किसी भी वेब सर्वर पर अपलोड करने के लिए अपनी वेब प्रोजेक्ट को बिल्ड करने के लिए आप Unity Editor Build Settings Window में Build पर क्लिक कर सकते हैं। आप कम्प्रेशन को छोड़ने के लिए Development Build चेकबॉक्स सक्षम कर सकते हैं (नीचे देखें) जिसके लिए आपकी मशीन पर toktx स्थापित होना आवश्यक है।
अपनी अंतिम बिल्ड का स्थानीय रूप से पूर्वावलोकन करने के लिए आप विंडो के नीचे Preview Build बटन का उपयोग कर सकते हैं। यह बटन पहले एक नियमित बिल्ड करेगा और फिर अंतिम फ़ाइलों वाली डायरेक्टरी में एक स्थानीय सर्वर शुरू करेगा ताकि आप देख सकें कि इन फ़ाइलों को अपने वेब सर्वर पर अपलोड करने के बाद आपको क्या मिलता है।
Nodejs केवल विकास के दौरान आवश्यक है। वितरित वेबसाइट (हमारे डिफ़ॉल्ट vite टेम्पलेट का उपयोग करके) एक स्टैटिक पेज है जो Nodejs पर निर्भर नहीं करती है और इसे किसी भी नियमित वेब सर्वर पर रखा जा सकता है। Nodejs आवश्यक है यदि आप हमारे मिनिमलिस्टिक नेटवर्किंग सर्वर को उसी वेब सर्वर पर चलाना चाहते हैं (Glitch डिप्लॉयमेंट प्रक्रिया में स्वचालित रूप से शामिल)।
क्रॉस-प्लेटफ़ॉर्म डिप्लॉयमेंट वर्कफ़्लो
नियमित Unity प्रोजेक्ट बनाना संभव है जहां आप Needle Engine और Desktop या WebGL जैसे नियमित Unity प्लेटफ़ॉर्म दोनों पर बिल्ड कर सकते हैं। हमारा "कॉम्पोनेंट मैपिंग" दृष्टिकोण का मतलब है कि Unity के भीतर कोई रनटाइम लॉजिक संशोधित नहीं होती है - यदि आप चाहें तो नियमित रूप से Play Mode का उपयोग कर सकते हैं और अन्य लक्ष्य प्लेटफ़ॉर्म पर बिल्ड कर सकते हैं। कुछ मामलों में इसका मतलब होगा कि आपके पास डुप्लिकेट कोड (C# कोड और मिलान करने वाला TypeScript लॉजिक) होगा। इसके कारण अतिरिक्त कार्य की मात्रा आपके प्रोजेक्ट पर निर्भर करती है।
Unity में Play Mode दर्ज करेंProject Settings > Needle Engine में, आप Needle की बिल्ड प्रक्रिया और Unity की बिल्ड प्रक्रिया के बीच स्विच करने के लिए Override Play Mode और Override Build settings बंद कर सकते हैं: 
Unity के लिए Needle Engine कमांडलाइन आर्ग्यूमेंट्स
Unity के लिए Needle Engine बैच मोड (windowsless) में एकल संपत्ति (Prefabs या Scenes) निर्यात करने या पूरी वेब प्रोजेक्ट को बिल्ड करने के लिए विभिन्न commandline arguments का समर्थन करता है।
निम्नलिखित सूची उपलब्ध विकल्पों की एक तालिका प्रदान करती है:
-scene | निर्यात किए जाने वाले दृश्य या संपत्ति का पथ, उदा. Assets/path/to/myObject.prefab या Assets/path/to/myScene.unity |
-outputPath <path/to/output.glb> | बिल्ड के लिए आउटपुट पथ सेट करें (केवल एक दृश्य बिल्ड करते समय मान्य) |
-buildProduction | एक प्रोडक्शन बिल्ड चलाएं |
-buildDevelopment | एक डेवलपमेंट बिल्ड चलाएं |
-debug | डीबगिंग के लिए एक कंसोल विंडो खोलें |
पेज AI द्वारा स्वचालित रूप से अनुवादित