glTFを扱うための便利なリソース
glTFまたはglbファイルをオンラインで検査するには:
- gltf.report - three.jsベース
- modelviewer.dev/editor - three.jsベース
- Khronos glTF Sample Viewer
- Babylon Sandbox
- glTF Validator
ローカルで検査するには:
- glTF Shell Extension for Windowsを使用して、glTFとglbの間で変換する
- glTF Tools VS Code Extensionを使用して、ローカルで検証エラーやエンジン内プレビューを確認する
組み込みのURLパラメータ
デバッグフラグはURLクエリパラメータとして追加できます。 利用可能なすべてのパラメータのリストを取得するには、?help を使用します。
最もよく使用されるものをいくつか紹介します:
help利用可能なすべてのURLパラメータをコンソールに出力しますconsole画面上の開発コンソールを開きます。モバイルデバッグに便利ですprintGltfロードされたglTFファイルをコンソールに記録しますstatsFPSモジュールを表示し、数秒ごとにthree.jsレンダラーの統計情報を記録しますshowcolliders物理コライダーを可視化しますgizmosギズモレンダリングを有効にします(例:BoxColliderまたはAxesHelperコンポーネントを使用する場合)- その他多数:すべてを確認するには、
helpを使用してください
デバッグメソッド
Needle Engineには、静的クラスである Gizmos の一部として、非常に強力で便利なデバッグメソッドがいくつかあります。スクリプトドキュメントで詳細を確認してください。
リリースビルドのローカルテスト
- まず、http-serverをインストールします:
npm install -g http-server - ビルドを作成します(開発用または製品版)
- コマンドラインツールでdistディレクトリを開きます
http-server -gを実行します |-gはgzipサポートを有効にします- オプション:WebXRをテストしたい場合は、自己署名SSL証明書を生成し、
http-server -g -Sを実行してhttpsを有効にします(WebXRには必須)。
VSCode
実行中のローカルサーバーにVSCodeをアタッチして、ブレークポイントを設定し、コードをデバッグできます。VSCodeでのデバッグについては、こちらで詳細を確認できます。
Webプロジェクトの.vscode/launch.jsonに以下の内容でlaunch.jsonファイルを作成します:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Attach Chrome",
"url": "https://localhost:3000",
"webRoot": "${workspaceFolder}"
}
]
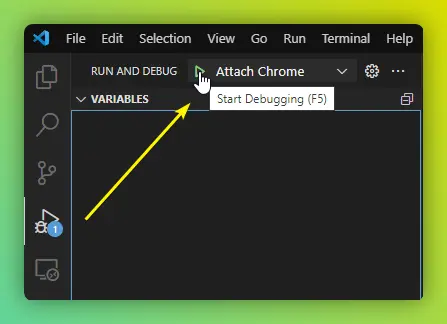
}サーバーが開始するポートを変更した場合は、それに応じてurlフィールドを更新してください。 その後、VSCode内からローカルサーバーを起動できます:

モバイル
Androidデバッグ
Androidデバッグの場合、Chrome Dev Toolsをデバイスにアタッチし、PCから直接ログを確認できます。デバイスを開発モードに切り替え、USB経由で接続する必要があります。
公式のChromeドキュメントはこちらをご覧ください
- お使いの携帯電話で開発者向けオプションが有効になっていることを確認してください
- USB経由で携帯電話をコンピュータに接続します
- ブラウザでこのURL
chrome://inspect/#devicesを開きます - モバイルデバイスで、USB接続をコンピュータに許可します
- コンピュータのChromeで、しばらくすると開いているタブのリストが表示されるはずです(
chrome://inspect/#devices上) - デバッグしたいタブで
Inspectをクリックします
iOSデバッグ
簡単なiOSデバッグのために、?console URLパラメータを追加すると、便利な画面上のJavaScriptコンソールが得られます。
Macをお持ちの場合は、Safariにアタッチすることもできます(上記のAndroidワークフローと同様)。
iOSでのWebXRの使用とデバッグには、サードパーティ製のブラウザであるMozilla WebXR Viewerを使用する必要があります。
Questデバッグ
Questは単なるAndroidデバイスです - 手順についてはAndroidデバッグセクションを参照してください。
このページはAIによって自動的に翻訳されました